About HydroAR
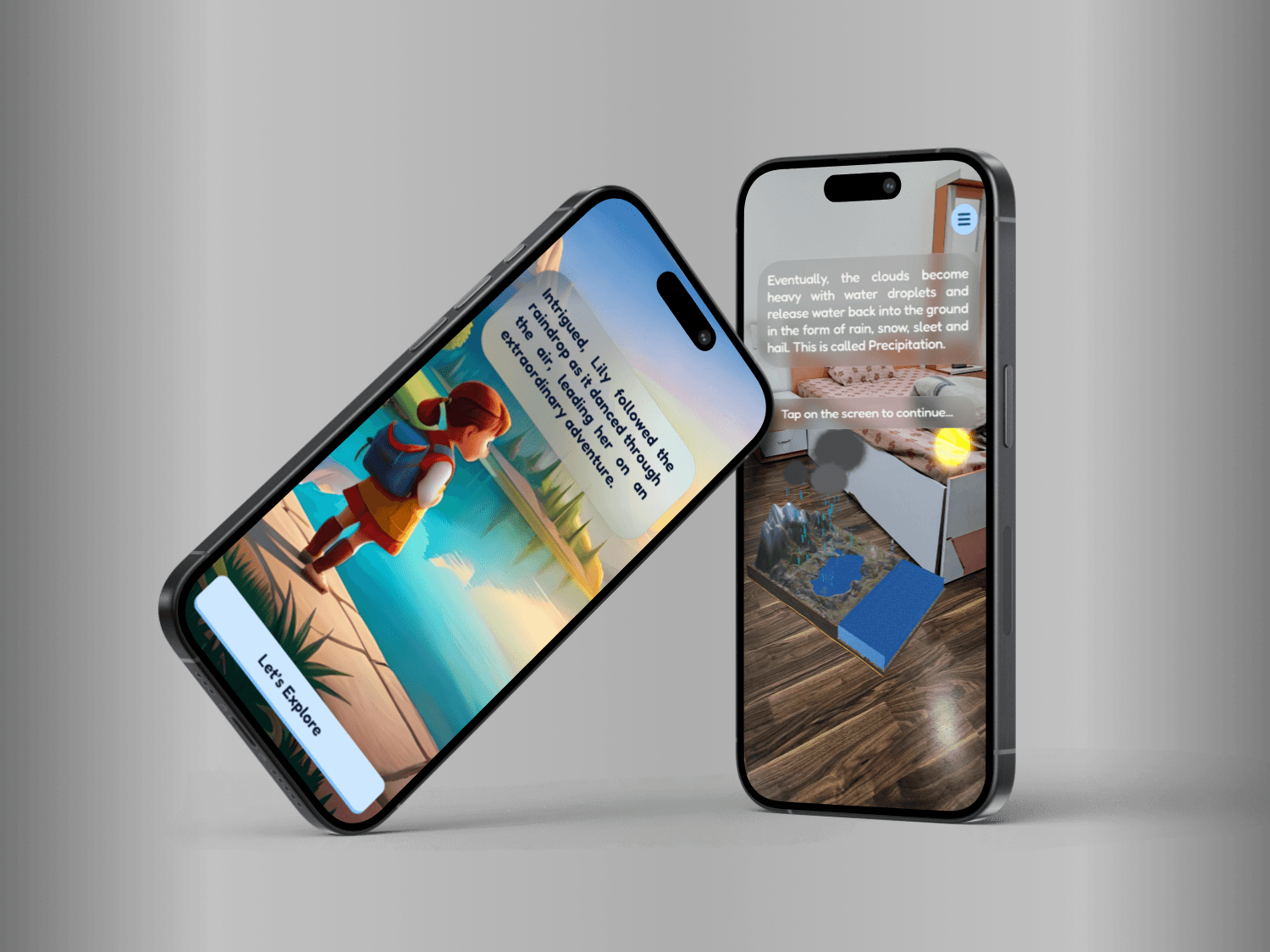
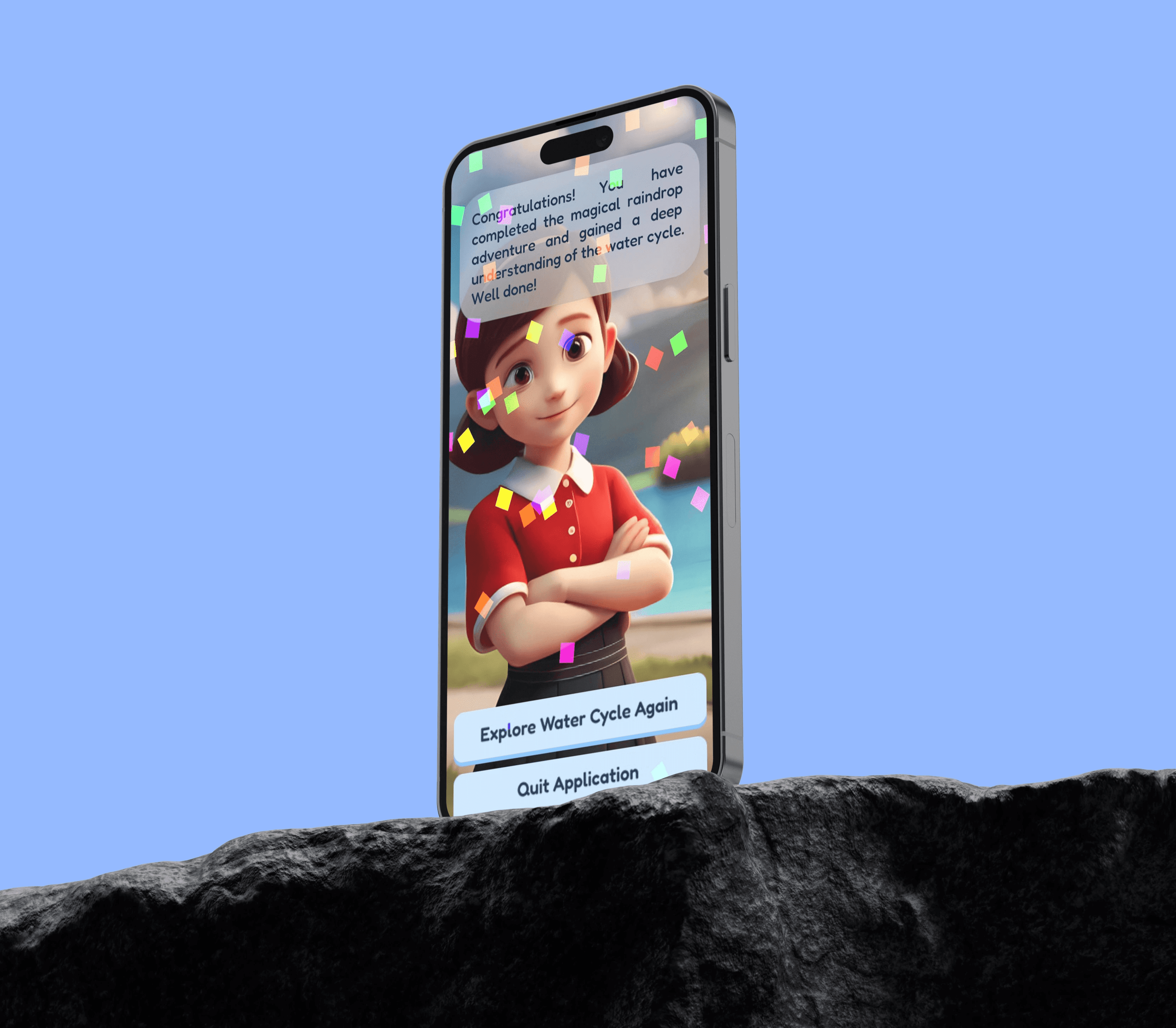
HydroAR's library of interactive modules, featuring lifelike 3D models and AR simulations, stood as a testament to the successful integration of technology into education. These modules provided students with an unprecedented level of engagement, turning abstract concepts into tangible, memorable experiences.
The app's user-centric design ensured a seamless experience for both students and educators. From onboarding to collaborative features, the intuitive user flow facilitated exploration, interaction, and performance tracking, contributing to the overall success of the project.
Design Principles
Throughout the app design process, we adhered to key principles. These encompassed prioritizing the user experience, ensuring visual and functional consistency, facilitating seamless navigation and item retrieval, optimizing readability, and enhancing touchscreen usability.
Conclusion
This experience reinforced the immense value of soliciting user insights early and often. By allowing learners to guide design decisions, HydroAR transformed static content into engaging AR. While the tangible results are encouraging, the true impact is sparking future innovations at the intersection of technology and education. The journey continues as we uncover new ways to inspire.
Interested in exploring the complete Figma Design file and going through the project details? Schedule a call with me below.